Creazione di modelli di report per Web Access e Workspaces
Utilizzando Progettazione oggetti, è possibile progettare modelli di report che cambiano l'aspetto e la funzionalità dei risultati delle query elencati in Web Access e Workspaces. È possibile, ad esempio, specificare font diversi o aggiungere collegamenti che consentano agli utenti di programmare processi direttamente dall'elenco risultati.
Per ulteriori informazioni, sull'utilizzo di tali modelli di report in Web Access, vedere la Guida per l'amministratore di Web Access.
Per creare un modello di report:
- In Progettazione oggetti, aprire l'oggetto di cui si desidera creare un modello di report.
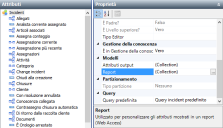
Per visualizzare un risultato query in Web Access o Workspaces come report, sarà necessario disporre di un modello di report per l'oggetto su cui si basa la query. - Fare clic sul nome dell'oggetto in cima all'albero Attributi, quindi accanto a Report nella griglia Proprietà, fare clic su
 .
.
Apparirà la finestra di dialogo Modelli report.
- Fare clic su Nuovo.
Verrà visualizzata la finestra di dialogo Nuovo modello attributo. - Nella casella Nome, digitare un nome per il modello, quindi fare clic su OK.
Il nome digitato appare nell'elenco Modelli. - Nella casella Testo, digitare il testo che si desidera visualizzare come parte del report. Trascinare gli attributi che si desidera far apparire nel report dall'albero Attributi alla posizione appropriata nella casella Testo.
- Fare clic su Nuovo per definire altri modelli di report che modificano le informazioni in altri modi e in cui vengono riportate informazioni diverse, in base alle proprie esigenze.
- Fare clic su OK per chiudere la finestra di dialogo Modelli report, quindi fare clic su
 .
.
Vengono salvate le modifiche all'oggetto.
È possibile aggiungere collegamenti ad altre parti dell'applicazione quando si progettano modelli di report per Web Access e Ivanti Workspaces. Ad esempio, è possibile aggiungere un'azione Aggiungi nota al modello di report che si applica a una query Change, in modo che gli utenti possano aggiungere una nota al Change direttamente dall'elenco query senza dover prima aprire il record. Per informazioni in merito, vedere Aggiunta di collegamenti ai modelli di report.
È possibile utilizzare l'HTML semplice nella casella Testo, con incluse le tabelle HTML. Se si desidera specificare le larghezze di tabelle e colonne in pixel, includere una classe di tabelle denominata reportFixedWidth nel proprio HTML. In basso vengono forniti alcuni esempi. Tuttavia, la specifica di larghezze fisse può influire sulla natura responsive di Workspaces, pertanto raccomandiamo di evitare di specificare larghezze fisse nei Modelli di report utilizzati da Workspaces.
Web Access consente di impostare un Modello report e un Modello report espanso per un elenco di risultati query. Ciò consente di scegliere di mostrare più informazioni per una riga specifica nel report specificando un Modello report espanso che restituisca più informazioni.
È possibile utilizzare modelli di report per visualizzare informazioni non visualizzate dalla query su cui si basa il report.
Modelli di report di esempio
Questa sezione fornisce esempi dei modelli di report:
Ecco un titolo: {Title}, mentre questa è una descrizione: {_Description}.
L'esempio sopra mostra il testo per il risultato query nel font predefinito, con il valore Titolo per il risultato query che sostituisce il segnaposto {Title}, e con il valore Descrizione che sostituisce il segnaposto {_Description}. Raccomandiamo di aggiungere i segnaposto trascinandoli dall'albero Attributi.
Ecco un titolo: <b>{Title}</b> ed ecco una descrizione: <b>{_Description}</b>.
L'esempio sopra corrisponde al primo esempio, tuttavia i valori Titolo e Descrizione sono ora in grassetto (utilizzando i tag HTML <b>bold</b>).
<table class="reportFixedWidth" cellspacing="0" cellpadding="2" width="500px" border="0"><tbody><tr><td rowspan="2" valign="top" width="32px"><img style="MARGIN-RIGHT: 10px" height="32px" alt="" width="32px" align="left" src='{Image}'/></td><td class="Heading3">{Title}</td></tr><tr><td>Ecco due attributi nella seconda riga della tabella: {_Attribute1}, {_Attribute2}</td></tr></tbody></table>
L'esempio sopra mostra una tabella, in cui la prima cella coinvolge due righe della tabella e include un attributo immagine. La seconda cella nella prima riga contiene un Titolo, mentre la cella nella seconda riga contiene del testo e due attributi. L'uso di class="reportFixedWidth" nel tag tabella consente di specificare le larghezze di tabella e colonne in pixel:
| immagine | Titolo |
|
Ecco due attributi nella seconda riga della tabella: Attribute1, Attribute2 |
